[ベスト] 目次 デザイン web 264409-Webサイト 目次 デザイン
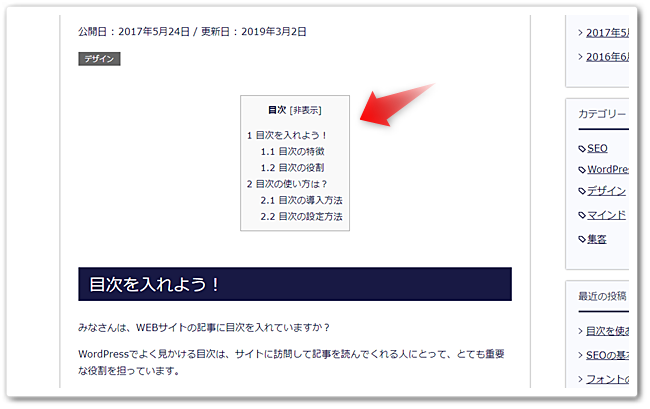
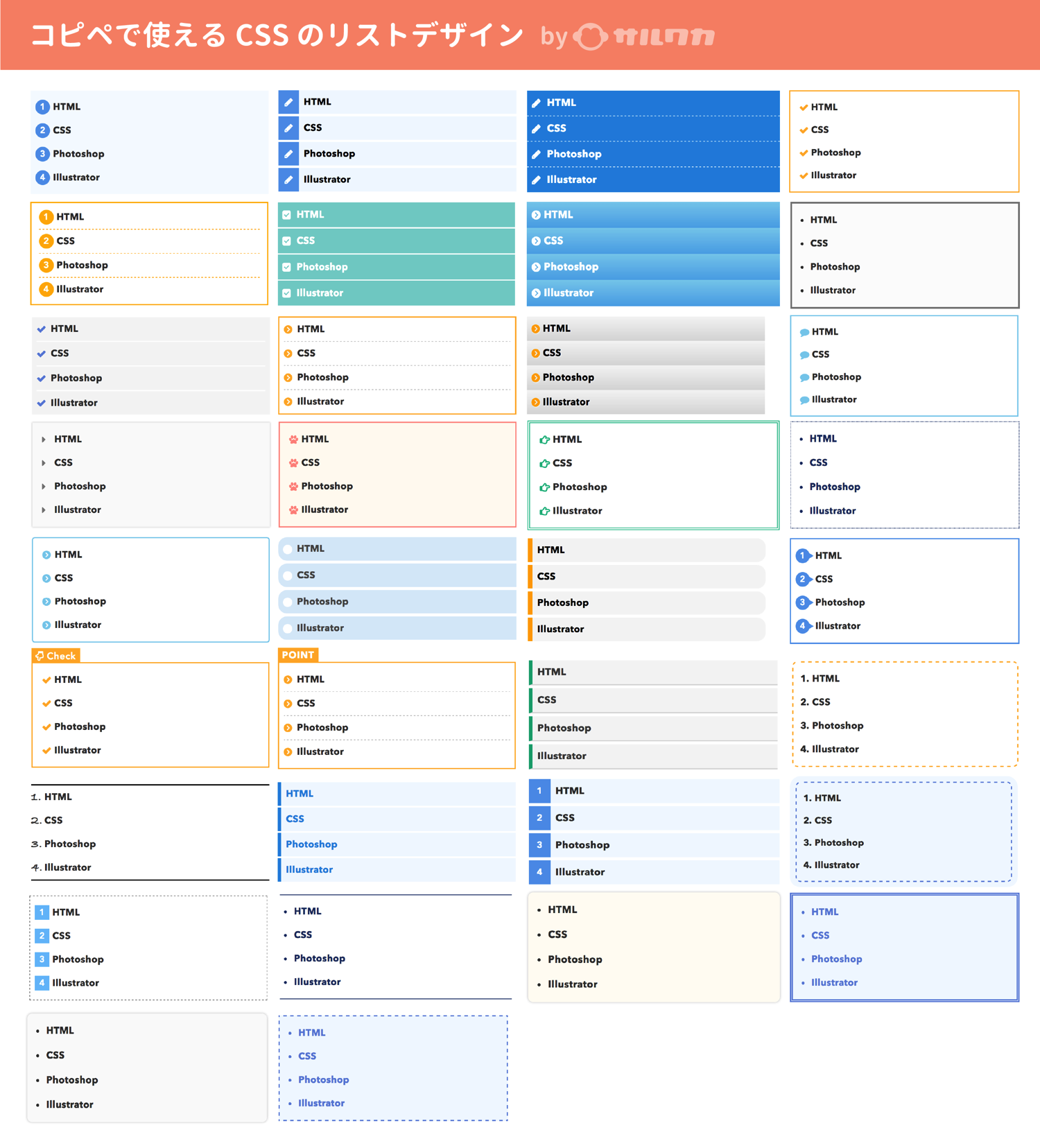
『Webデザイン 改訂第四版』、『Webデザイン 改訂第三版』 目次比較表 『Webデザイン 改訂第四版』 11 12 13 本書の構成 Webサイト制作業界の人材像 Webサイト制作のプロセス 21 22 23 コンセプトの設定 Webサイトの種類とコンセプト ほかのメディアとの関係 31Aug 05, · 目次のデザインを独自にカスタマイズしたいとき、見た目ですぐに探せるようにサイトをまとめました。 CSSでは無限にデザインを変更することができますので、まだまだ他にもたくさんのデザインがありますが、今回は検索結果上位10位までをご紹介してきました。Jan 03, 21 · 紙媒体の目次であれば、目を引くようなデザインを施している場合がありますが、Web ページでの目次の装飾は控え目になっています。 目次はあくまでもアクセシビリティを向上させるためのパーツなので、むしろデザインは控え目であるべきだと考えます。

Seo対策で目次を入れる効果と目次の設定例 ワードプレスでの対応方法もあり Seo対策なら株式会社ペコプラ
Webサイト 目次 デザイン
Webサイト 目次 デザイン-🔽目次0000 Webデザインスクール「デジタルハリウッドSTUDIO by LIG」6ヶ月で未経験からWebデザイナーを目指しませんか?Dec 21, · seo対策として有効な目次。目次のseo効果や設定例を紹介しています。またワードプレスで簡単に目次を設定できるプラグインやテーマ、目次の作り方を紹介しています。




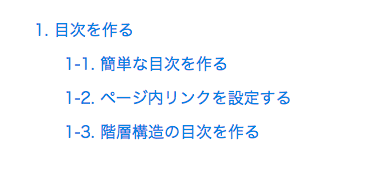
Html Css 目次の作り方 ページ内リンク 階層構造 松本のブログ
Webデザインに使える小技・テクニック Webデザインのスライド資料 Web上にはSlideShareで共有されているWebデザインに関する資料が数多くあります。そんなスライド資料を中心にまとめた記事です。 1Jun 13, · 目次 今どきっぽいWebデザインにする9つの手法 01:空間(余白)を広めにとる;このピンは、Nagai Masaomiさんが見つけました。あなたも で自分だけのピンを見つけて保存しましょう!
Apr 27, 17 · ホームページの重要な要素の1つである見出しですが、毎回似たり寄ったりのデザインになったり、作るのに時間がかかりすぎていたりしていませんか。今回は見出しデザインで悩む方に向けて、オシャレな装飾ができるcssの見出しを紹介した記事をまとめました。Jan 30, 21 · ラクするWeb制作「CSSフレームワークなにソレ?」な初心者へおすすめ7個;Mar 22, 21 · Webデザイン・UIデザイン関連ツール Webデザイン制作で利用する機会の多いツールを中心にセレクトしています。 色をCSSやSassファイルとして利用できる機能やコントラスト確認ツール、HEX値をRBGやCMYKに変換してくれるものなど、より使いやすさにこだわる配色を実現できま
Mar 17, 21 · プレゼンには目次が必要なのか、必要ではないのか迷っている方必見です!どんなプレゼンに目次をつけたほうがいいのか、また、つけないほうがいいのかを説明します。さらに目次の付け方や中表紙のルールなどもお伝えしています。Nov , · 本当に参考になるグローバルメニューのデザインをタイプ別に徹底解説!ホームページ制作におけるグローバルメニューの役割、参考デザイン、そしてデザインする際のポイントまでわかりやすく丁寧に説明しています。30時間アカデミック Webデザイン 1章 Web制作の概要 1 Webサイトを制作する前に 2 Webサイト制作の手順 2章 Webデザインの基礎 1 デザインとは 2 Webのレイアウト 3 Webの配色 4 相性のいい色の組合せ 5 メインカラー・サブカラー・アクセントカラー 6 カラーユニバーサルデザイン 3章 HTMLの概要とHTML5の主な要素 1 HTML5の概要 2 Webサイト作成の準備 3 簡単なWebページ



3




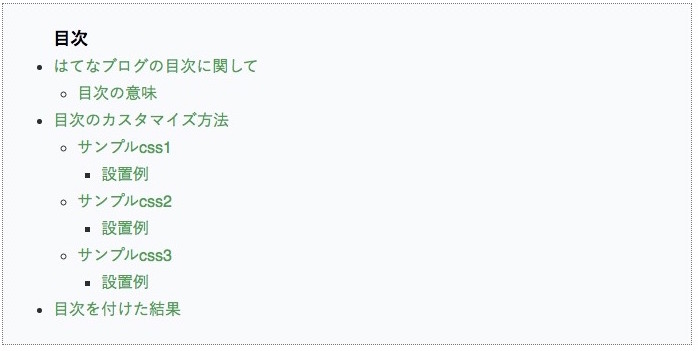
はてなブログ目次の作り方 目次デザインのカスタマイズ方法 コピペで簡単 さくさくの日常
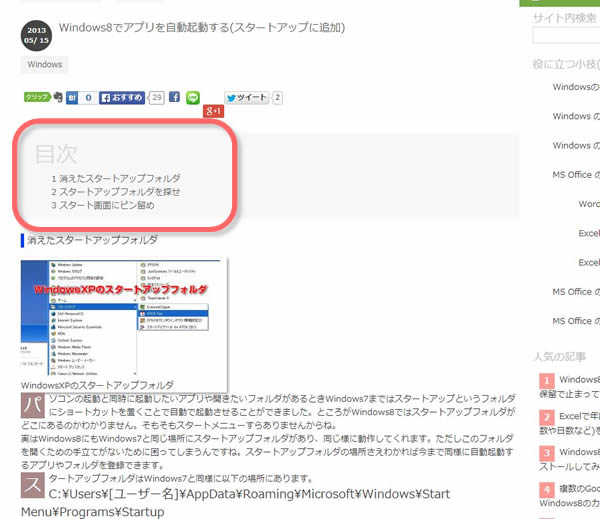
Nov 03, 19 · パワーポイントで目次を作成します。目次のサンプル例(マニュアル、プレゼン)やおしゃれなデザインをご紹介します。目次とページ番号を載せる方法についてもご紹介します。Jun 17, 21 · Software Design (ソフトウェアデザイン)の最新号 21年7月号 (発売日21年06月17日)は、税込み1342円が送料無料!電子書籍(デジタル版)は税込み1342円。今なら初回500円割引やレビュー500円割引もあります!また、定期購読なら割引や送料無料!Sep 18, 16 · ブログ記事の目次を美しくデザインするCSSスタイルテクニック ブログ記事が長い場合、目次を表示してそのブログ記事に記載されている内容を知らせてあげると訪問者も読みやすくなります。 WordPressではプラグインを利用することで自動で見出しを設置することは可能ですが、できるかぎりプラグインの使用は避けたいところです。 また、すべてのページに目次が




Webデザインでのコミュニケーション Web戦略 Web活用ブログ 満丸 株




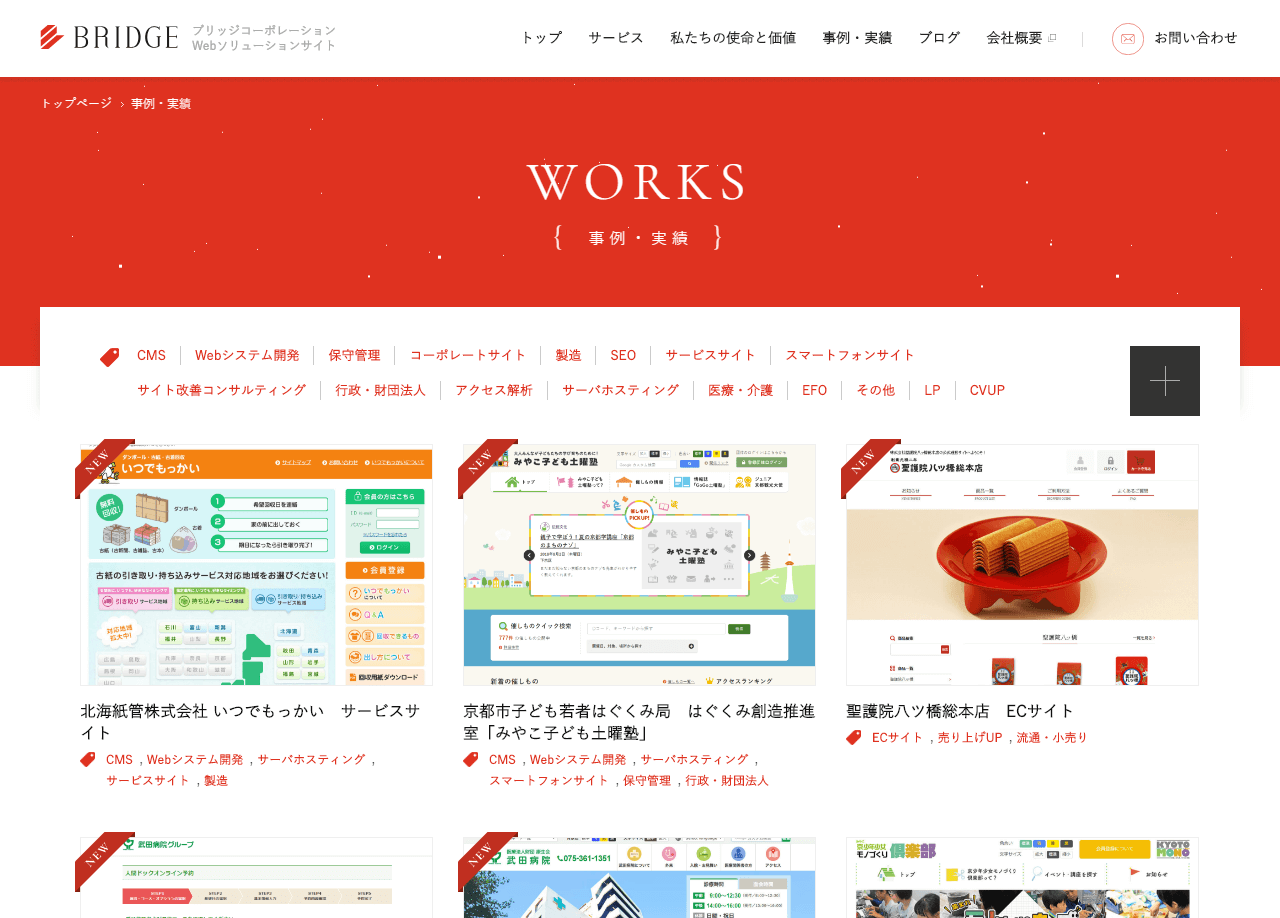
美しいwebデザインをタイプ別に 見ないと損するパーツ別ギャラリーサイトまとめ 株式会社lig
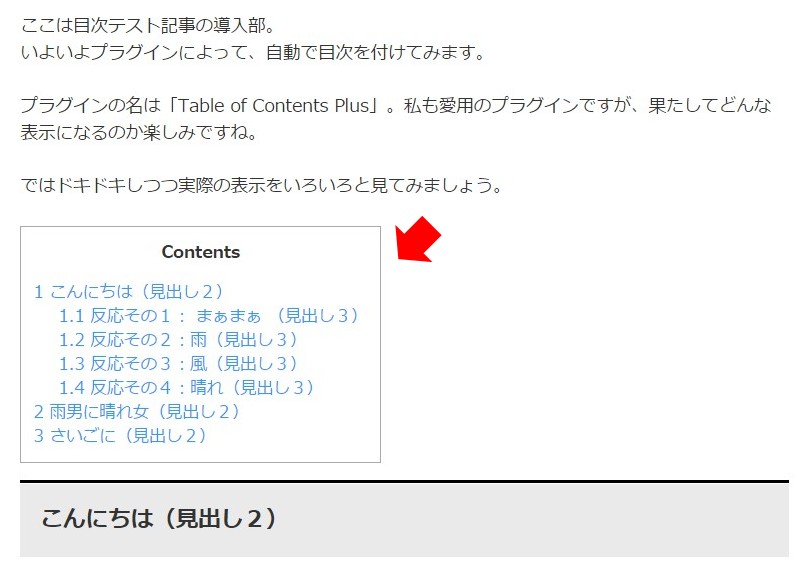
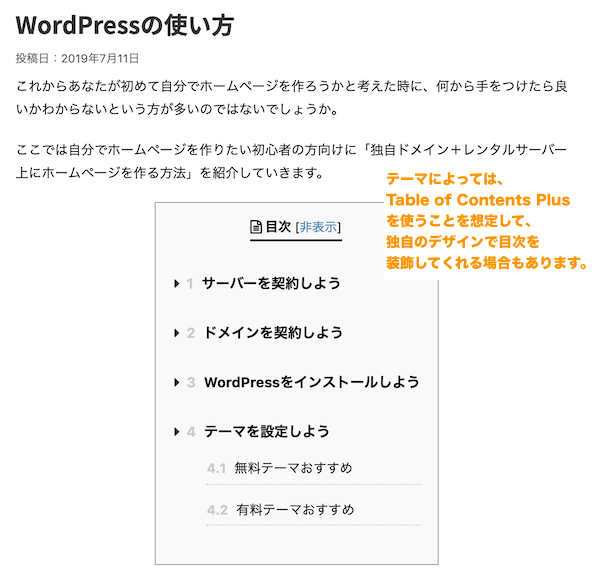
May 17, · html&cssのサンプルを駆使して、webページのレイアウトやコーディングを効率的に進めよう!本投稿では実践的に役立つhtml&cssのサンプルを紹介してゆきます。そのほかhtml&cssを使ったサイト制作で役立つ情報も紹介します。プログラミング学習中の方、web制作初心者の方は必見の内容です。May 09, 13 · Web Design 投稿日 1359 最終更新日 Yuta Designer Instagram / Twitter 目次1 国内サイト編11 SWIM12 BEES & HONEY INC13 プロレド・パートナーズ14 DESIGN STUDIO SPIN デザインスタジオ スピン15 FOR 続きを読む おしゃれなサイト117選 Webデザインまとめ # beautiful # cool # designer # flatdesign # griddesign # minimal # Modern #ここでは、「Table of Contents Plus」の目次デザインのためだけに 外部WebフォントやFont Awsomeのような重たいアイコンフォントデータを使用せず に、CSSのみで目次コンテンツをスタイリングするコードのサンプルをご紹介します。 以下に掲載しているCSSは、 コピーしてそのままテーマのCSSに直接




目次 雑誌のデザインを褒めちぎるブログ




新人webデザイナー Webディレクター向け インプットの精度をあげるという話 コラム メンバーズ
Apr 08, 21 · 目次 Webデザインのギャラリーサイトまとめ、はじまるよ。 毎日の相棒になってくれるやつ MUUUUUORG;Jan 25, 21 · それでは設定の内容を詳しく見ていきましょう。 「Table of Contents Plus」プラグインの設定 ① 位置 ページ内のどこに目次を表示するのか指定することができます。 ② 表示条件 「見出しが〇〇個あれば目次を表示する」という条件を指定することができます。 ③ 以下のコンテンツタイプを自動入力 Webサイトのどこに目次を表示するのか指定することができますMay 04, 15 · 私の場合、Webデザイン、DTP・その他デザイン、デッサンの3つのコンテンツに分けました。 ここで重要なのがコンテンツの区別、それぞれの コンテンツごとに色分け して作品群の頭には「コンテンツごとの表紙」を入れました。そのほうが受け手は見やすい




Nec Lavie公式サイト サービス サポート Q A Q A番号




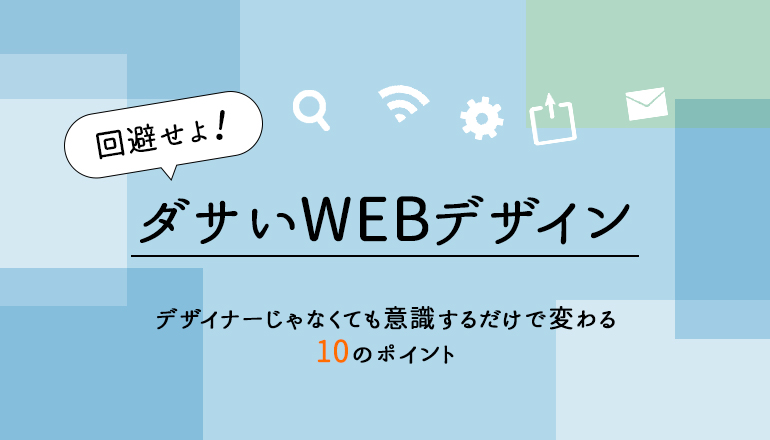
ダサいウェブデザインって ノンデザイナーでも少し意識するだけで回避できよ ウェブメディア 博士 Comチャンネル
このピンは、Ayako Moritomoさんが見つけました。あなたも で自分だけのピンを見つけて保存しましょう!Basic Design Rules 「デザイン」に対して興味のあるすべての人を対象に、 いつまでも長く利用できるデザインの基礎テクニック を、これまで当サイトで紹介したエントリーの中から、各ポイントごとにまとめました。 デザイン入門編として覚えておきたい基本から、サンプル例を見ながら理解できる、より実践的なデザインテクニックまで幅広く網羅しています。Feb 15, 19 · はてなブログで「目次」を作ったときのデザインを変えるcssを紹介しています。 リスト(箇条書き)のマークを 大見出しと、中見出しで別々のマークにする 方法もあります。 ※に「 目次の部分を目立たせるcss 」を追加しました。 非常に残念なことに、こちらの記事のcssをコピペして




一目置かれるwebデザイナーのポートフォリオ 作り方や注意点について解説 Moreworks




現役デザイナーが解説 サイドバーデザインの参考事例と注意点 21年版 Web幹事
Feb 01, 21 · デザインセンス無いからレイアウトが悲惨 芸術的なデザインはともかく、見栄えが良く見やすいデザインはノンデザイナーでも余裕で作れるよ! 見やすいデザインはデザイナーでなくても役に立ちます。 報告書、プレゼン、業務資料などは見た目が悪いと内容が良くても評価されないなJul 19, · 見出し(Hタグ)を可愛くオシャレに装飾できる、デザインサンプル集。HTMLとCSSをコピペするだけでアメブロとWordPressで簡単に使えます! CSSは使わないでHTMLコードだけでも実現可能。ご自由にお使いください。決して洗練されたデザインとは言えないまでも、機能的には問題が無いというような目次が世の中には溢れています。 しかしそんな目次は、本の中で最初に目に付く部分。 本を開いて最初に見られるところが退屈な見た目でも良いのでしょうか。 ここで




Webデザインの参考に ギャラリーサイトまとめ46選




Webデザインの参考に ギャラリーサイトまとめ46選
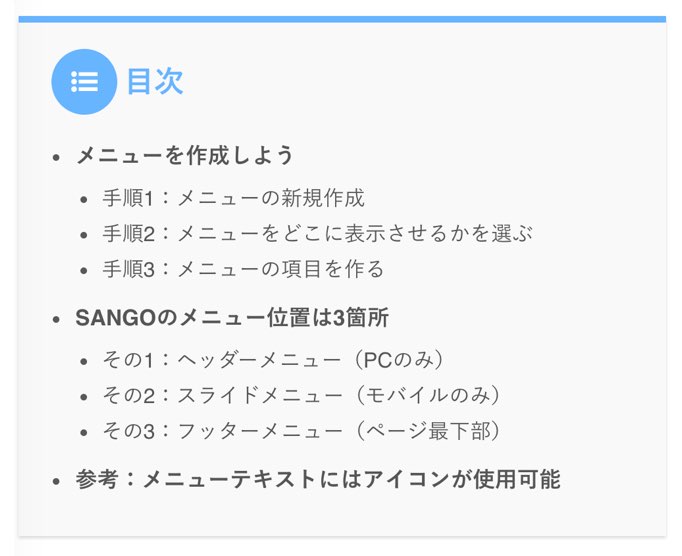
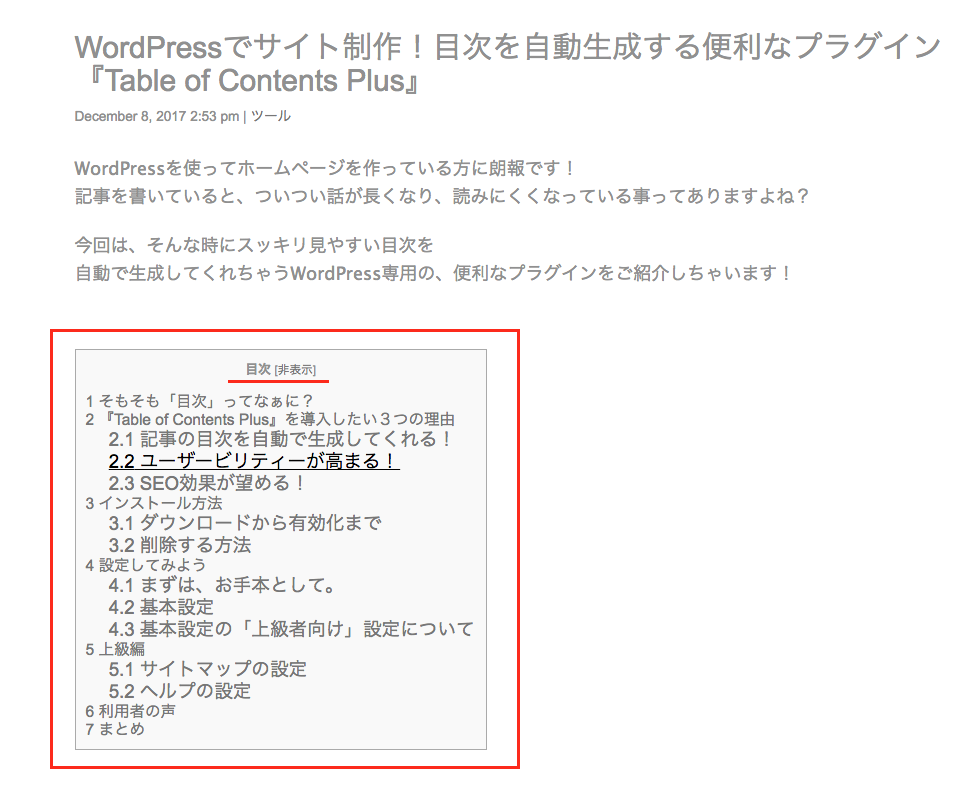
HTML&CSS入門 Webデザインをイチから学ぼう サルワカのWebデザイン入門では、どの書籍よりも、またどのウェブページよりも分かりやすくオシャレなWebサイトを作るための知識を解説していきます。 はじめにHTMLとCSSをマスターしましょう。 初心者の方はSTEPJan 05, · 目次見出し2の表示例見出し3の表示例SANGOのオリジナル見出しを使おう使い方オリジナル見出しの種類 見出し2の表示例 ↑こちらは見出し2を選んだときの表示です。初期設定ではカスタマイズしやすいように、シンプルなものにしJul 31, 18 · この記事では「 Wordpressの目次を簡単作成!人気のプラグイン2つを比べてみた 」といった内容について、誰でも理解できるように解説します。この記事を読めば、あなたの悩みが解決するだけじゃなく、新たな気付きも発見できることでしょう。お悩みの方はぜひご一読ください。




手軽に目次機能を導入できる Toc がダウンロードできなかったので ウェブdeblog トライデントコンピュータ専門学校 Webデザイン 学科 名古屋




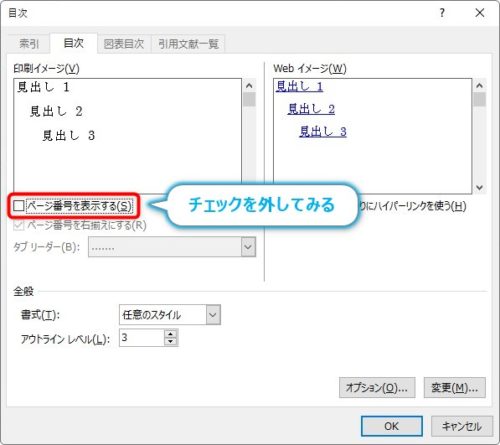
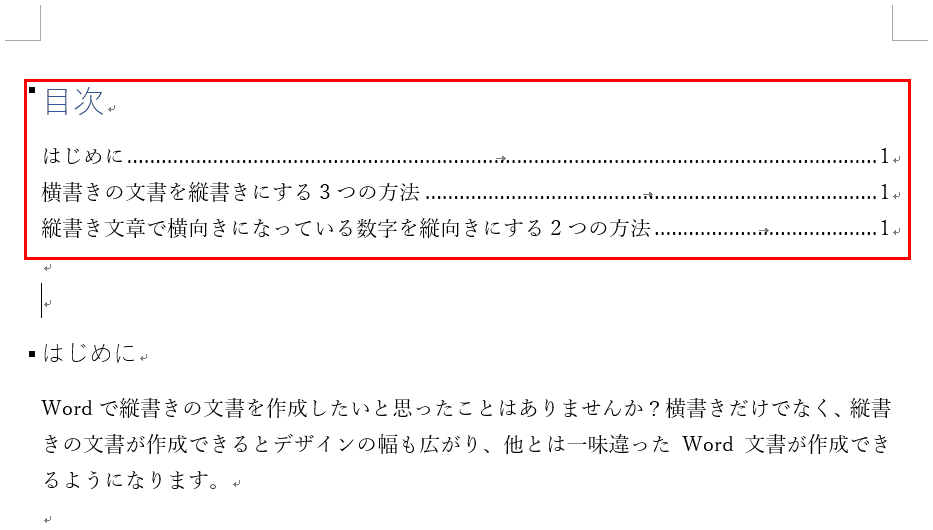
Wordの目次の作り方と編集方法 追加 更新など Office Hack
で marikof さんのボード「目次デザイン」を見てみましょう。 「目次 デザイン, デザイン, パンフレット デザイン」のアイデアをもっと見てみましょう。Feb 19, · webの事でお悩みなら、まずは一度 iseed にご相談ください! iseed は 「デザイン」「seoマーケティング」「システム開発」を併せ持つweb制作会社です。 コーポレート、オウンドメディア、ecなど様々な分野のサイト制作を得意としています。Jan 31, 21 · 目次の必要性が整理できたところで、ここからは目次デザインのカスタマイズについて紹介いたします。 はてなブログの場合、上段のメニューバーに目次ボタンがあるので目次を挿入することが簡単であることはご存知だと思います。



Wordpressの目次デザインをおしゃれにカスタマイズする方法 Tomato Magazine



1
目次 1 WEBデザインの参考になるギャラリーサイト13選! 11 1WebDesignClip 111 ここがポイント! 12 2魅せるWEBデザイン 121 ここがポイント! 13 3MUUUUUORG 131 ここがポイント! 14 4Responsive Web Design JP 141 ここがポイント! 15 5WEBデザインの見本帳 151




Wordpress ワードプレス で目次を作成する方法 プラグインあり プラグインなし Ferret



だから そのデザインはダメなんだ 目次 デザインってオモシロイ Mdn Design Interactive




目次 雑誌のデザインを褒めちぎるブログ




ワードプレスでのhtml Cssを用いた目次表の作り方を紹介 転職副業で自由な生活




はてなブログのカスタマイズ 目次と見出しなど 元webデザイナー兼コーダーの備忘録




ブログ記事に 目次 を付けよう メリットや作り方をご紹介 株式会社ウェブ企画パートナーズ




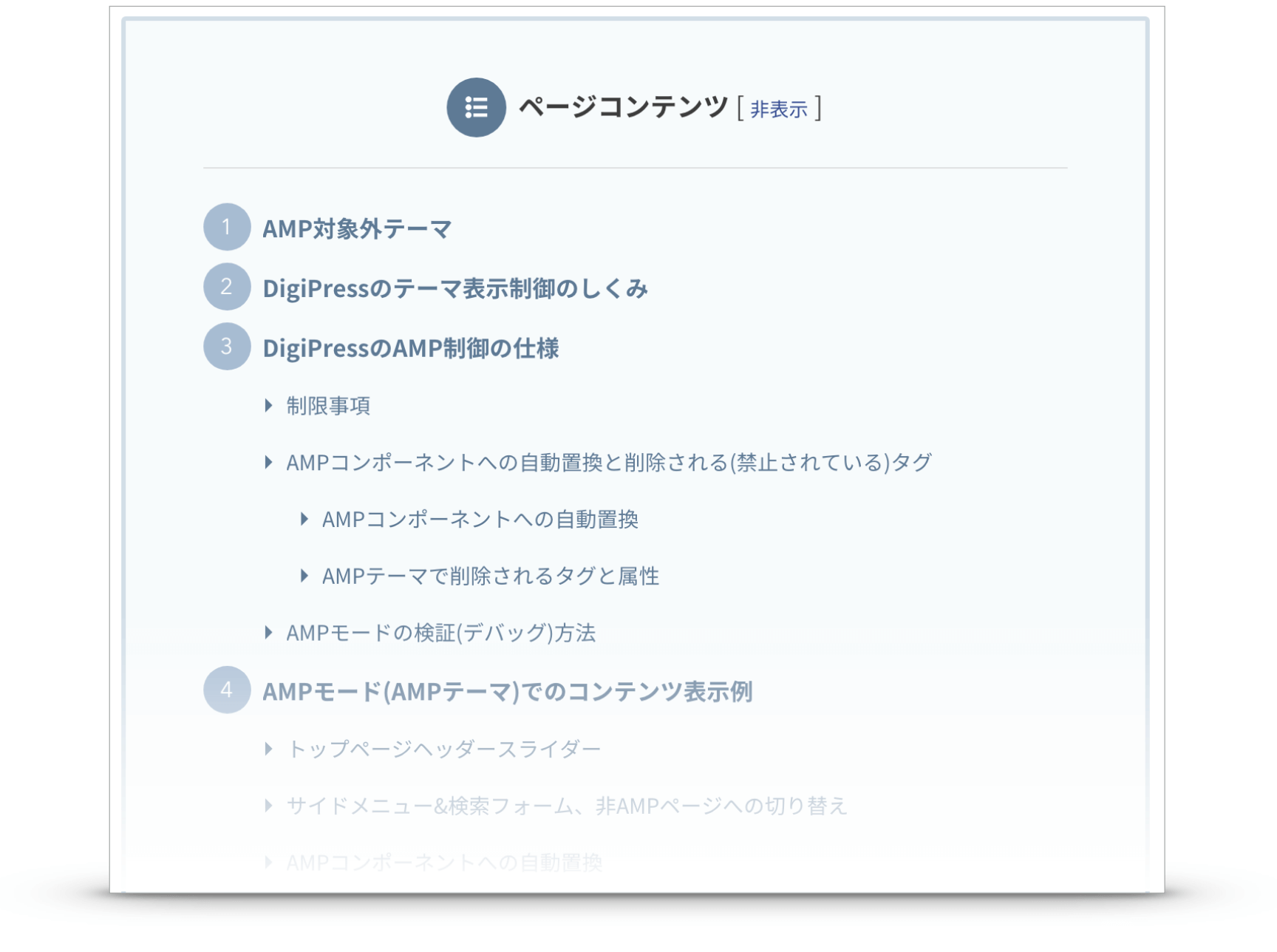
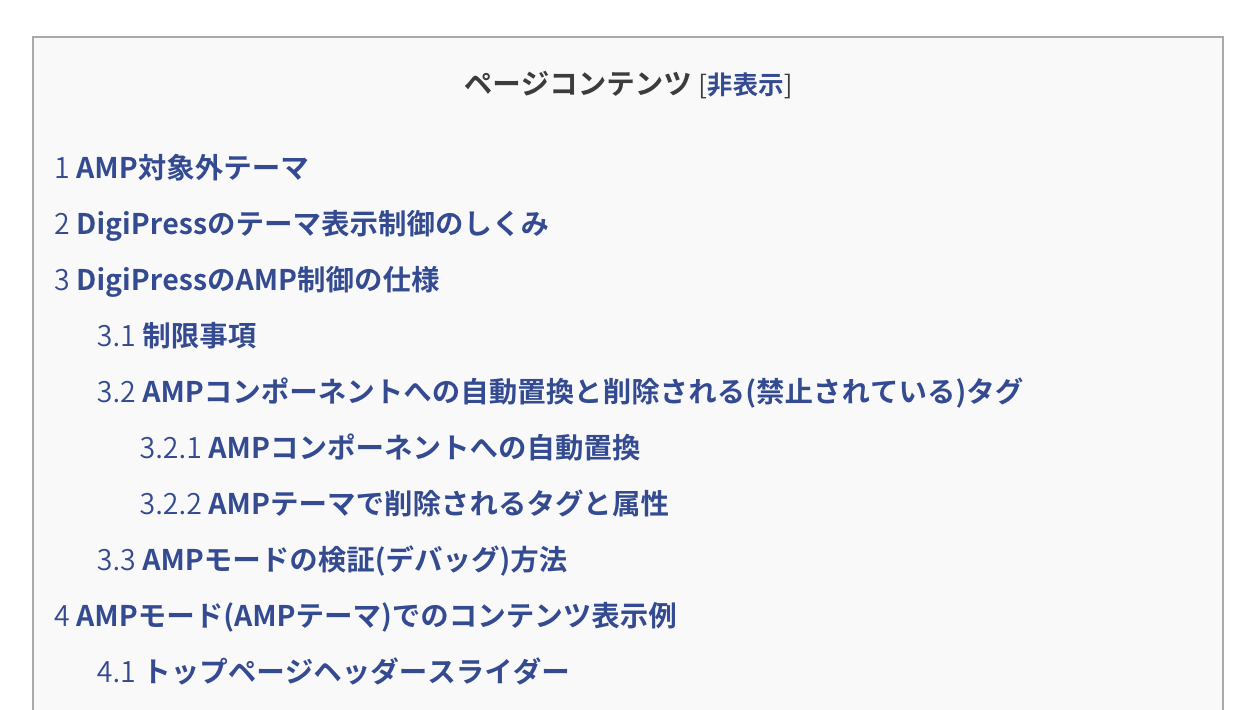
Table Of Contents Plus の目次をレスポンシブと番号の有無に対応させたカスタムcssサンプル Wordpress テーマ Digipress




初心者からちゃんとしたプロになる Webデザイン基礎入門 Html Css レスポンシブ 栗谷 幸助 おの れいこ 藤本 勝己 村上 圭 吉本 孝一 本 通販 Amazon




プレゼン資料のデザイン力がぐっと上がる お勧めのデザインサイト7選 Powerpoint Design




Webデザインの参考になるかっこいいギャラリーサイトまとめ28選 株式会社lig




フロントエンドの制作者は持っておくとかなり便利 Webのさまざまなアニメーションの実装方法が分かる解説書 動くwebデザインアイディア帳 コリス




Html Css 目次の作り方 ページ内リンク 階層構造 松本のブログ




初心者向け はてなブログ の目次デザインのカスタマイズ方法 スマホアプリやiphone Androidスマホなどの各種デバイスの使い方 最新情報を紹介するメディアです




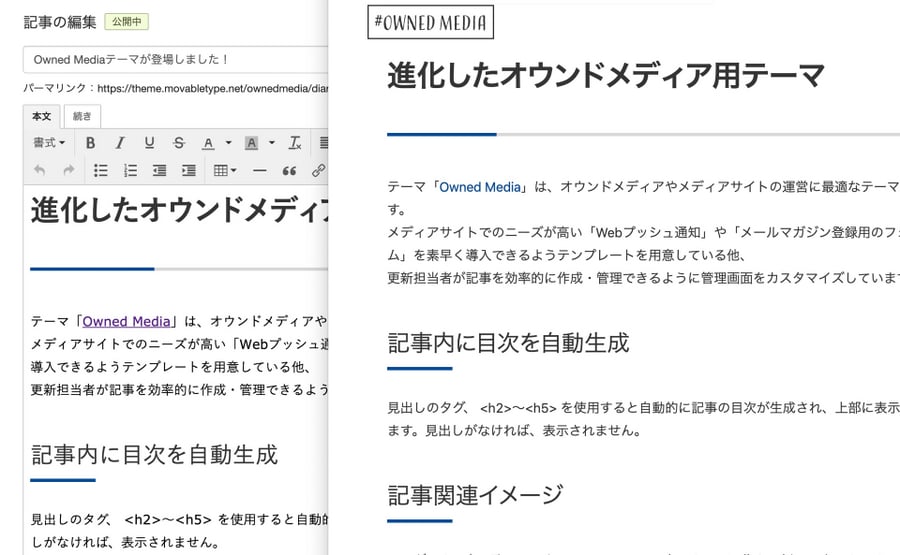
必見 記事 ウェブページの本文に対応するcssまとめ Movabletype Net 活用ブログ




モチベーションup 可愛い おしゃれ なwebデザイン3選 26歳新米デザイナーの ユメノート




Seo対策で目次を入れる効果と目次の設定例 ワードプレスでの対応方法もあり Seo対策なら株式会社ペコプラ




Wordpressプラグイン 目次の作り方 自動で作成 デザインカスタマイズも楽々




Word ワード で目次を自動で作成する方法 簡単な作り方とデザインの変更など Prau プラウ Office学習所




もくじデザイン のアイデア 17 件 目次 デザイン デザイン 目次




Wordpress目次の作り方 Htmlでページ内リンクを作成する方法 アフィカツ 共働きイクメンパパのブログで脱サラ物語




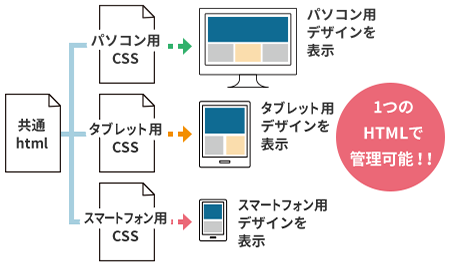
レスポンシブwebデザインについて調べてみました コラム ウェブマーケティング ホームページ制作会社 Remacre リマケ




Web サイトにおける目次 Table Of Contents のベストプラクティス Abstract Archives




はてなブログの目次のデザインカスタマイズ集 Minimal Green




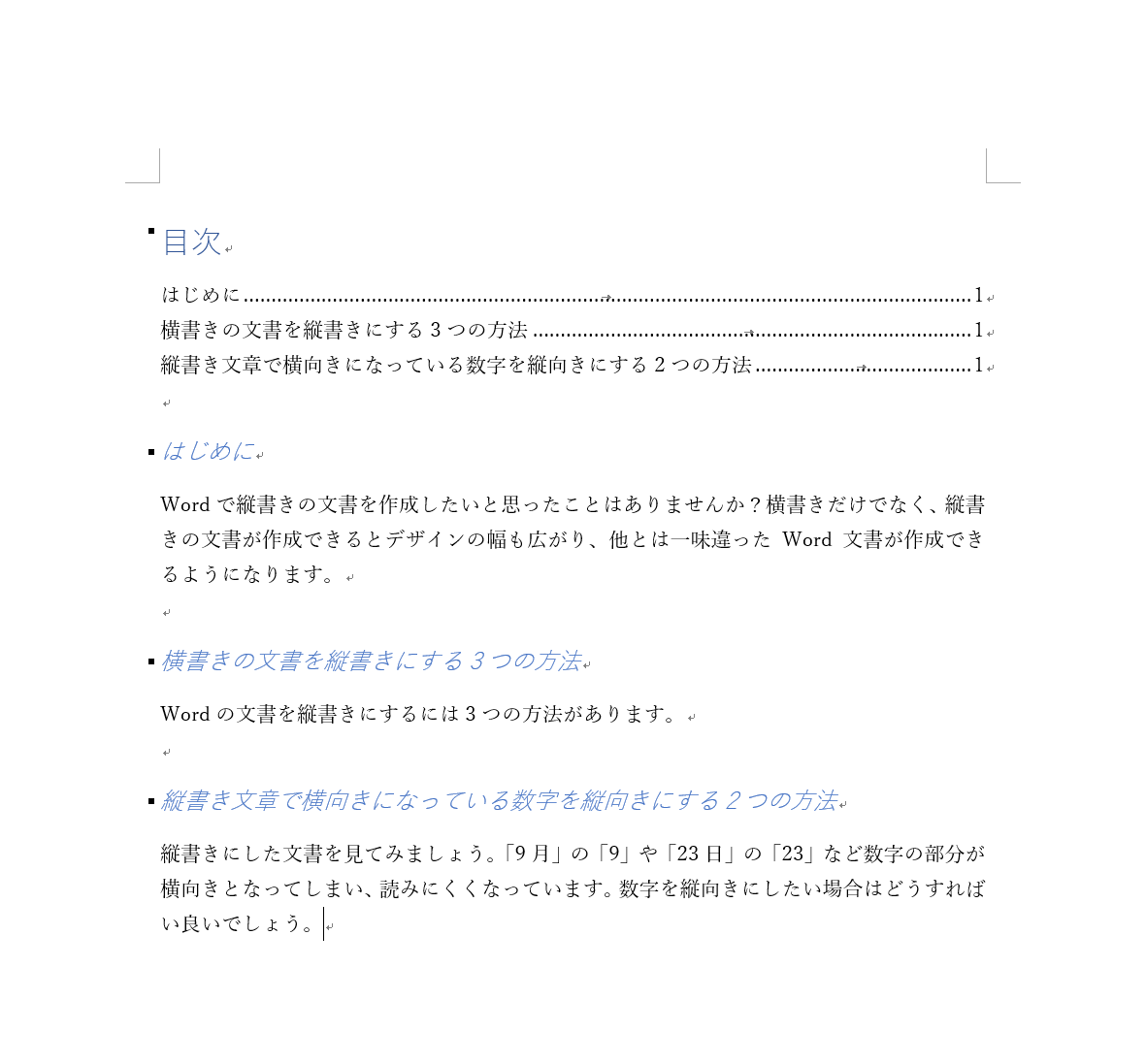
基本操作 目次を作成するには




ポートフォリオ




ウェブサービス ホームページ制作のカズミア




ボード チラシ 印刷物 のピン




Webポートフォリオ デザインブック Sns時代のクリエイティブの見せ方 伝え方 Amazon Com Books




パート別にデザイン関連記事をまとめました U Site



Android のレイアウト デザインの参考リンクのメモ 牌語備忘録 Pygo




スマホサイト対応完了 はてなブログ公式目次のデザインカスタマイズ つばさのーと




Cssで目次を画面横に固定する方法 レスポンシブデザイン対応




美しいwebデザインをタイプ別に 見ないと損するパーツ別ギャラリーサイトまとめ 株式会社lig




ボード チラシ 印刷物 のピン




Webデザイナー1年生の為のしおり トモノ Web Designer Note




検索キーワードを意識したwebコンテンツページとコーナートップの作り方とは 誰も語らなかったwebコンテンツ作成技法 Web担当者forum




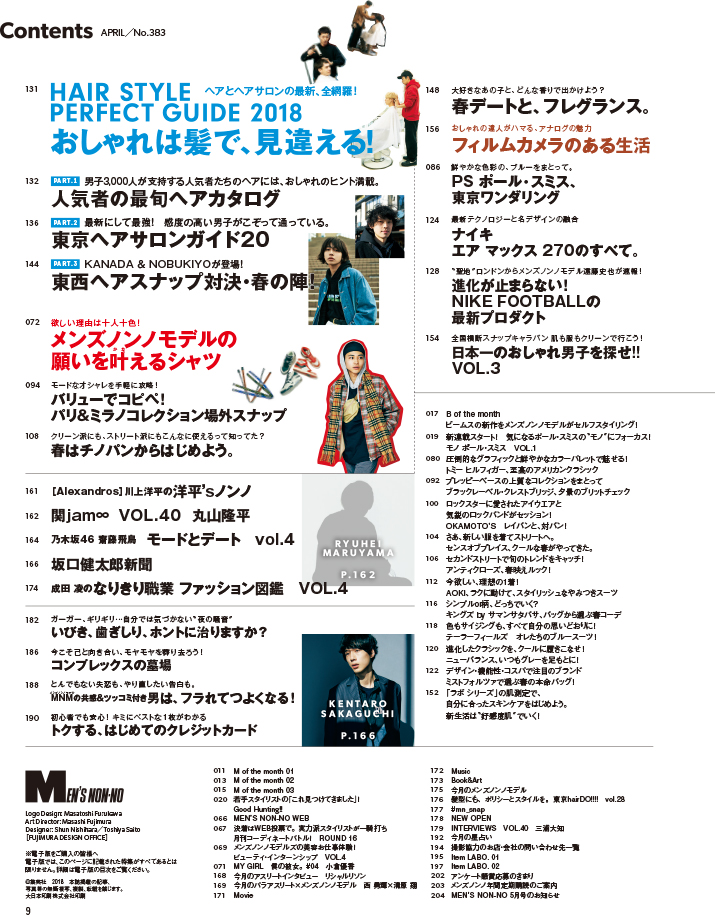
18年4月 今月号目次 Men S Non No Web メンズノンノ ウェブ




目次デザイン のアイデア 13 件 目次 デザイン デザイン パンフレット デザイン



Rwdの実装 基本編 レスポンシブwebデザインの作り方 入門




ボード レイアウト参考 のピン




ポートフォリオの目次が持つ役割とその書き方 マイナビクリエイター




Bloggerブログ 目次を複数設置する Jquery 初心者が書き残すbloggerカスタマイズ




ブログ記事に 目次 を付けよう メリットや作り方をご紹介 株式会社ウェブ企画パートナーズ




Table Of Contents Plus の目次をレスポンシブと番号の有無に対応させたカスタムcssサンプル Wordpress テーマ Digipress




目次を挿入する Office サポート




テーマのエディタcss対応とサインイン時にメールが送信されるようになりました Movabletype Net




パワーポイントの 目次 サンプルテンプレート シンプルからおしゃれな目次デザイン集 ビズルート




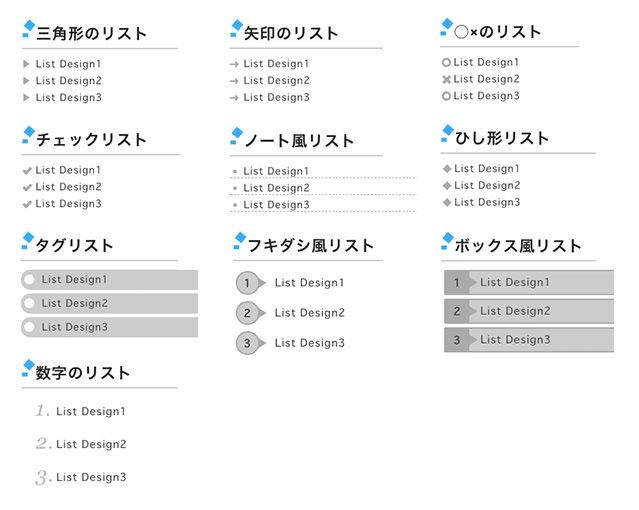
Html Css コピペで簡単 リストデザイン記事まとめ さかぽんブログ Miyazaki Life



かっこいい目次デザインへ Table Of Contents Plusの設定とカスタマイズ方法




Wordの目次の作り方と編集方法 追加 更新など Office Hack




Musuvime に参画する理由は フリーで活躍中のパートナーメンバーに聞く 4人目 Webデザイナー中島慶さん Topics トピックス Musuvime 女性クリエイティブユニット 浜松




Webデザインの基本 本のご紹介 Web制作会社トライム




Blogger 目次を簡単に自動生成 忙しい人向けのコピペ素材 スケ郎のお話




決定版 ワードの目次の作り方とリンク設定方法 パソコンlabo




目次プラグイン Toc の設定方法 Sangoカスタマイズガイド




はてなブログで目次デザインをカスタマイズ Blogのメモ帳




Htmlで目次を作成してcssでデザインする




スマホサイトの目次デザイン分析 やしき Note




スマホサイトの目次デザイン分析 やしき Note




サイトに目次を自動生成する便利なwordpressプラグイン Table Of Contents Plus Weluka




Wordpressの目次 簡単な作り方や 目次のメリットをわかりやすく解説 ワプ活




コピペで使えるcssデザインサンプル集 Web用コード250個以上まとめ




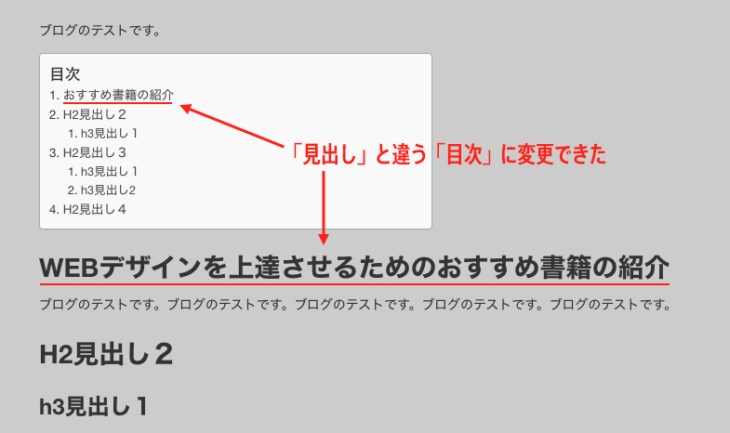
Wordpressの投稿ページに目次を配置してデザインを変更する方法 Web Design Trends




Wordpress 記事の目次を自動生成 プラグイン Table Of Contents Plus Web Livrer




プラグインなし Wordpressの目次の作り方を解説 コピペで簡単 ぴょんなことから




いいなもっと Com だれにでもitを Webデザインとパソコン利用支援の いいなもっと Com Close The Sidebar いいなもっと Com Browsing Category Webデザイン Wordpressブログの投稿に目次を付けて長い記事を読みやすくする Webデザイン 1月 18 14




Wordpressに目次を設定しておしゃれにデザインカスタマイズする方法 Cssサンプル8つ Favpresso




Indesignで目次機能を使って目次をつくる方法



3



見出しを自動でページ内リンクにしてくれるプラグイン Table Of Contents Plus Web Sign




アメブロカスタマイズ目次 新css編集用デザイン対応 アメブロのこと




はてなブログ 目次カスタマイズ コピペで使えるデザイン集 フジブロっ




年 意匠法改正で変革が起きるwebデザイン業界 リカイゼン 見積依頼 発注先探しのビジネスマッチングサイト




レスポンシブwebデザインブログ 基本形 すぐ使えるcms




コピペで使えるcssデザインサンプル集 Web用コード250個以上まとめ




Wordpress Affinger5 目次がはみ出る問題を解消する方法 コアース デザインのブログ




ワード 目次のリンクを設定または解除する




Webサイトリニューアルの提案書の作成方法を解説します 未経験からプロになるwebデザイナー入門ガイド




水曜 Webマガジン フイナム の更新日です デザインってオモシロイ Mdn Design Interactive




目次作成 Wordpress目次プラグインtable Of Contents Plusの使い方 Webst8のブログ




美しいwebデザインをタイプ別に 見ないと損するパーツ別ギャラリーサイトまとめ 株式会社lig




これを見逃したら絶対損 ノンデザイナーズ デザインブック 周年特別pdfは内容豪華で 応募者全員がもらえる コリス




年度 今どきっぽいwebデザインにする9つの手法トレンド Blog 株式会社イロコト アニメ ゲームなどのエンタメ系web 制作 運用会社




Wordpressの目次 簡単な作り方や 目次のメリットをわかりやすく解説 ワプ活




デザインの参考に 経営コンサルティングのwebデザインや情報収集に役立つサイト 26歳新米デザイナーの ユメノート



1




Wordpressの目次 自動作成プラグイン Easy Table Of Contents の使い方




少しのレイアウト変更で雰囲気が変わる Simplicityでカスタマイズした9のこと Yukiohno Com


コメント
コメントを投稿